- Blog
- Website
- Articles / Tutorials
- Links
- Hire me
- Contact / Requests
- Advertise
- Review
Tutorial: Adding IntenseDebate commenting system
Blogged by:
Kitty on
Wednesday, March 21, 2012
Facebook comments: comments
In one of the articles, I mentioned about using different commenting systems other than Blogger's built-in commenting system and in another article I've also blogged on how to use Disqus comment system. So in this article, I will show you how to use another commenting system (IntenseDebate) with Blogger.
For Classic Template users:
With IntenseDebate it is a little bit complicated with Classic Template because Intense Debate only works with the New Blogger. However, it is still possible to use Classic Template with IntenseDebate but it will involve slightly different steps.
Step 1
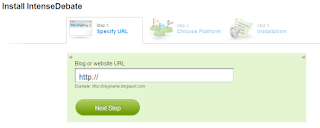
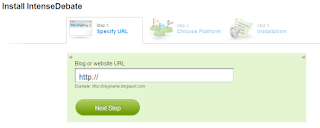
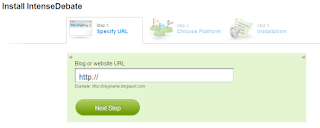
Create an IntenseDebate account. Log into your IntenseDebate account and under the Sites menu, click + Add blog/site. Type in your any URL you like, but don't use any of the blogger.com or blogspot.com URL. For ease, just use any URL that uses webs.com (eg. mystorage.webs.com) and click the Next Step button. It doesn't matter whether that webs.com link exists or not, it will still work.

Type in your Webs.com URL
Step 2
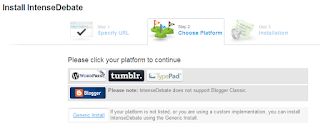
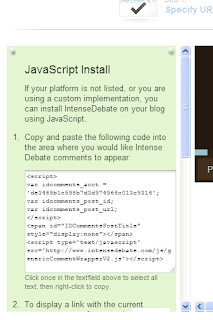
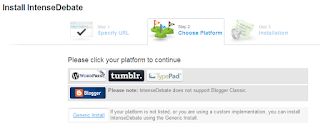
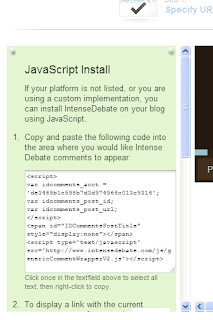
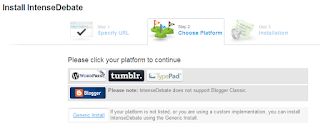
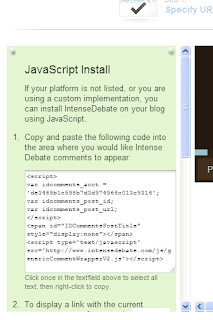
Click on Generic Install and you will be taken to a page with Javascript codes. Copy the codes there and paste them into your Classic Blogger template between the <ItemPage> </ItemPage> after the <$BlogItemBody$> tag; something like this:
<$BlogItemBody$>
<ItemPage>
INTENSEDEBATE JAVASCRIPT CODE HERE
</ItemPage>

Click the Generic Install button

Copy the Javascript codes and paste them into your Blogger blog
Don't forget to add the codes for the link to the comments:
<a href="<$BlogItemCommentCreate$>" <$BlogItemCommentFormOnClick$>>Leave a comment</a>
For New Blogger / Template Designer users:
For Template Designer users, it is easier to integrate IntenseDebate into their blogs because IntenseDebate provides the means to do so.
Step 1
Create an account with IntenseDebate and after you log into your account, under the Sites menu, click + Add blog/site.
Step 2
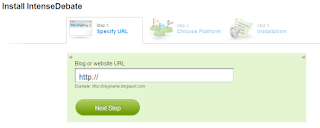
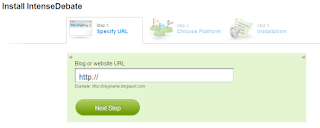
Type in your Blogger's URL and then click the Next Step button.

Type in your Webs.com URL
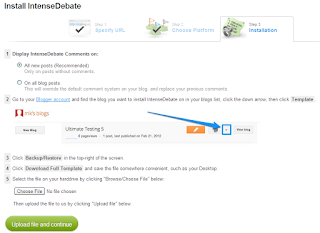
Step 3
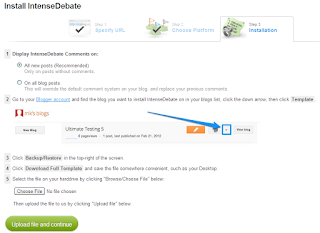
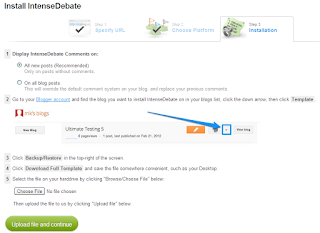
You will be brought to a page where you will need to follow the instruction on how to install the script into your template.

Follow the instructions to install IntenseDebate comment script into your blog
Labels: IntenseDebate, tutorial
Related Posts:
Comments to Tutorial: Adding IntenseDebate commenting system:
Is this applicable using mobile phones? Because I hardly get to use my computer due to my job.
I'm sorry for troubling you again but intense debate does not show up.My template is this http://www.blogskins.com/sotd/2012/10/07 . Thank you and sorry if I troubled you. I really appreciate your help. :)
I posted it after the <$BlogItemBody$> but the intense debate only shows up in the first post. I made another blog to check it. http://papaspizzaria.blogspot.com/ Sorry for the trouble.
I know it's been a couple of years but this works perfectly. Thank you so much. :)
Facebook comments to Tutorial: Adding IntenseDebate commenting system:
Tutorial: Adding IntenseDebate commenting system
Blogged by:
Kitty on
Wednesday, March 21, 2012
Facebook comments: comments
In one of the articles, I mentioned about using different commenting systems other than Blogger's built-in commenting system and in another article I've also blogged on how to use Disqus comment system. So in this article, I will show you how to use another commenting system (IntenseDebate) with Blogger.
For Classic Template users:
With IntenseDebate it is a little bit complicated with Classic Template because Intense Debate only works with the New Blogger. However, it is still possible to use Classic Template with IntenseDebate but it will involve slightly different steps.
Step 1
Create an IntenseDebate account. Log into your IntenseDebate account and under the Sites menu, click + Add blog/site. Type in your any URL you like, but don't use any of the blogger.com or blogspot.com URL. For ease, just use any URL that uses webs.com (eg. mystorage.webs.com) and click the Next Step button. It doesn't matter whether that webs.com link exists or not, it will still work.

Type in your Webs.com URL
Step 2
Click on Generic Install and you will be taken to a page with Javascript codes. Copy the codes there and paste them into your Classic Blogger template between the <ItemPage> </ItemPage> after the <$BlogItemBody$> tag; something like this:
<$BlogItemBody$>
<ItemPage>
INTENSEDEBATE JAVASCRIPT CODE HERE
</ItemPage>

Click the Generic Install button

Copy the Javascript codes and paste them into your Blogger blog
Don't forget to add the codes for the link to the comments:
<a href="<$BlogItemCommentCreate$>" <$BlogItemCommentFormOnClick$>>Leave a comment</a>
For New Blogger / Template Designer users:
For Template Designer users, it is easier to integrate IntenseDebate into their blogs because IntenseDebate provides the means to do so.
Step 1
Create an account with IntenseDebate and after you log into your account, under the Sites menu, click + Add blog/site.
Step 2
Type in your Blogger's URL and then click the Next Step button.

Type in your Webs.com URL
Step 3
You will be brought to a page where you will need to follow the instruction on how to install the script into your template.

Follow the instructions to install IntenseDebate comment script into your blog
Labels: IntenseDebate, tutorial
Related Posts:
Comments to Tutorial: Adding IntenseDebate commenting system:
Is this applicable using mobile phones? Because I hardly get to use my computer due to my job.
I'm sorry for troubling you again but intense debate does not show up.My template is this http://www.blogskins.com/sotd/2012/10/07 . Thank you and sorry if I troubled you. I really appreciate your help. :)
I posted it after the <$BlogItemBody$> but the intense debate only shows up in the first post. I made another blog to check it. http://papaspizzaria.blogspot.com/ Sorry for the trouble.
I know it's been a couple of years but this works perfectly. Thank you so much. :)
Facebook comments to Tutorial: Adding IntenseDebate commenting system:
Hire me to design your blog!
I offer designing and re-designing of Classic Blogger templates. Examples of my design can be found on my portfolio website.
The basic rate for a design starts from $25 USD. The rate is based on the complexity of the design. The more elaborate the design is, the higher the price is.
How to place your order
Send me an email via the contact form and state clearly how you want your design to be. This includes colour scheme, layout (with or without sidebar, number of columns, etc), any extra features, etc.
Your email should be in this format:
Name:
Design: Please give detailed explanation on how you want your template to look like
Preferred payment method: Paypal/Moneybookers/Payza/Bank transfer to Baiduri bank
I shall respond to your email within 3 (three) days. Your order will be placed into a Waiting Queue as orders are processed on a first come, first serve basis.
Payment methods
Payment has to be made to either by PayPal, or Moneybookers.
However, if you choose to pay via (international) bank transfer, be aware that you may be charged for the transfer service.
Other important information
Throughout the designing process, I may need to refer back to you for questions/opinions so do check your email frequently. This is to ensure the design can be done as soon as possible.
Depending on the design, your template make take up to over 1 (one) week to finish. You will be informed once the template is done.
I will send you an email requesting for the payment after the template is done. Once the payment is received, I will email you the complete template along with the necessary files.
All of my designs/templates will come with a credit section. This section must be left intact and you may not remove nor alter them. Resources that come with the designs/templates may not be redistributed or reproduced.
The designer

Kitty. 29. Blogger, web design hobbyist, compulsive shopper and bibliophile based in Brunei. Enjoys creating and designing websites, dabbling with HTML, CSS and PHP.
I've been blogging since 2005 (or earlier) though my experience with the internet started back in 2000. My main interest is in web design and development. Other times you can see me wrapped around a book or glued to Astronomy and web design magazines.
The website
This website was created in January 2011 and the domain was purchased by me in late December 2010. Initially the website was intended to house tutorials for Classic Blogger/Blogspot only however over the time it has developed into what you see today.
Several of the tutorials and articles can also be found on Nekonette.com, which is the my main website where I mostly blog about my personal life. Also some of the tutorials here have been moved to that website.
Categories/Labels
Past layouts
These are the layouts that have been used on Codeislove.net previously.

Layout #1

Layout #2

Layout #3
Articles, Tutorials and Contests
Articles
Please do not copy the articles verbatim and/or redistribute them on your site. And I'd appreciate it if you link back to me.
Tutorials
Please do not copy the tutorials verbatim and/or redistribute them on your site. And I'd appreciate it if you link back to me.
Popular tutorials:
Converting HTML layout to Wordpress series:
How to code Classic Blogger template series:
Other tutorials:
Contests
Linkages
On-site navigation
Network
Looking for money-making opportunities? Check out these websites.



Contact the webmistress
You can email me your messages/tutorial requests using the contact form:
Advertising
Codeislove: Geek Is Chic is a blog which houses various articles, tips and tutorials on web design as well as a mix of personal insights published by the website owner.
Simple site statistics:
Monthly Unique Visitors: 5000+
Monthly page views: 7,000 ~ 9,000
Also, if you think that you have a good advertisement offer to discuss with me, do contact me and let's discuss about it.
Get reviewed
You can have your website/blog reviewed here on Codeislove. Alternatively, you can also apply to get your website/blog reviewed on my other website, Amalina.org. You can request your review to be public or private. If you choose to have it public, it will be posted here on Codeislove. Similarly, if you want it to be private, I will send the review to you via email.
Please send an email to me in this format and I will get back to you as soon as I can:
Name:
Email:
Website/blog:
Do you want the review to be public/private?
Websites/blogs currently being reviewed:
Aroha - Ashleenah
Twinkle Toes - Eryn - completed
Gadis bermata cokelat - Nurul Nabila - completed






Post a Comment
Commenting policy:
1. Please leave comments that are relevant to the blog post.
2. Comments on posts that are more than 14 days old will be moderated.
3. Do not post advertisements to your own site/products here.
4. Do not post private information, it will be deleted.
5. Refrain from using abusive/vulgar words, if you have personal issues with me, contact me directly through the contact form or my email instead.